Project Objective
Budgets to Blueprints is an interactive website aiming to educate young people about financial topics that matter most to them. It takes learning to a new level and features a storyline where students build a house and their knowledge through gaming and trivia. We used HTML, CSS, and Javascript as they are well-suited for web development due to their compatibility across different devices and browsers.
Problem
With over 74% of young adults not feeling confident in their knowledge of personal finance, Budgets to Blueprints attempts to bridge the knowledge gap by providing an interactive and comprehensive online learning experience. After doing a lot of research on other financial learning tools we noticed that they all only focus on one topic so by creating a website that covers multiple financial topics we hope to improve accessibility, efficiency, and engagement, ultimately empowering them to make informed and responsible financial decisions.
The Solution
We wanted to create a website that would appeal to the younger audience and that would stand out from other financial literacy websites.
During summer brainstorming sessions with The One Project, we identified the need to make financial literacy engaging for young adults. Inspired by The Sims, we developed a choose-your-own-path game where users build their dream house by completing finance-related trivia challenges. This approach keeps life skills relevant and ensures that learning is both educational and enjoyable because who doesn’t like playing trivia?

The key features we landed on were:
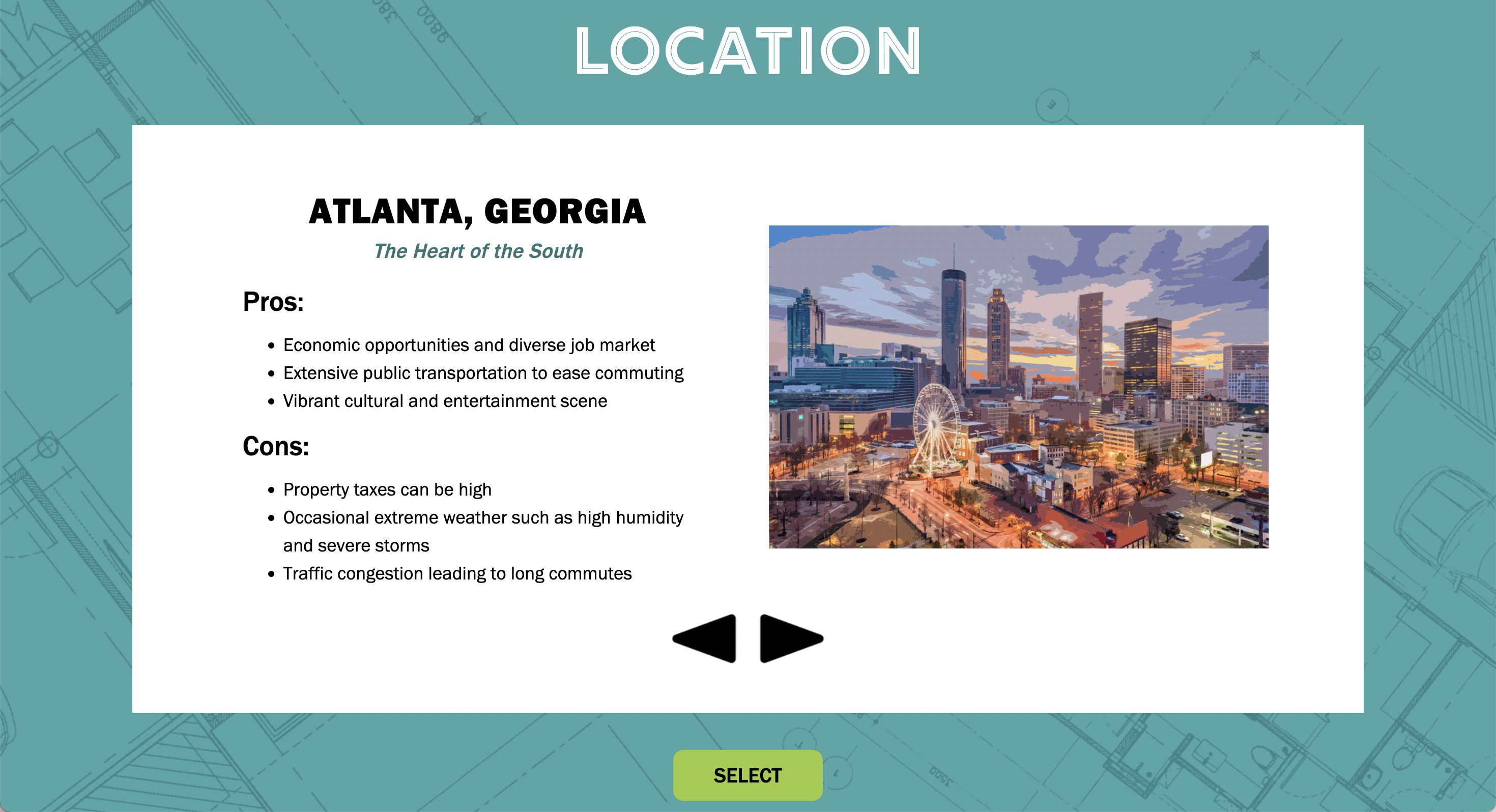
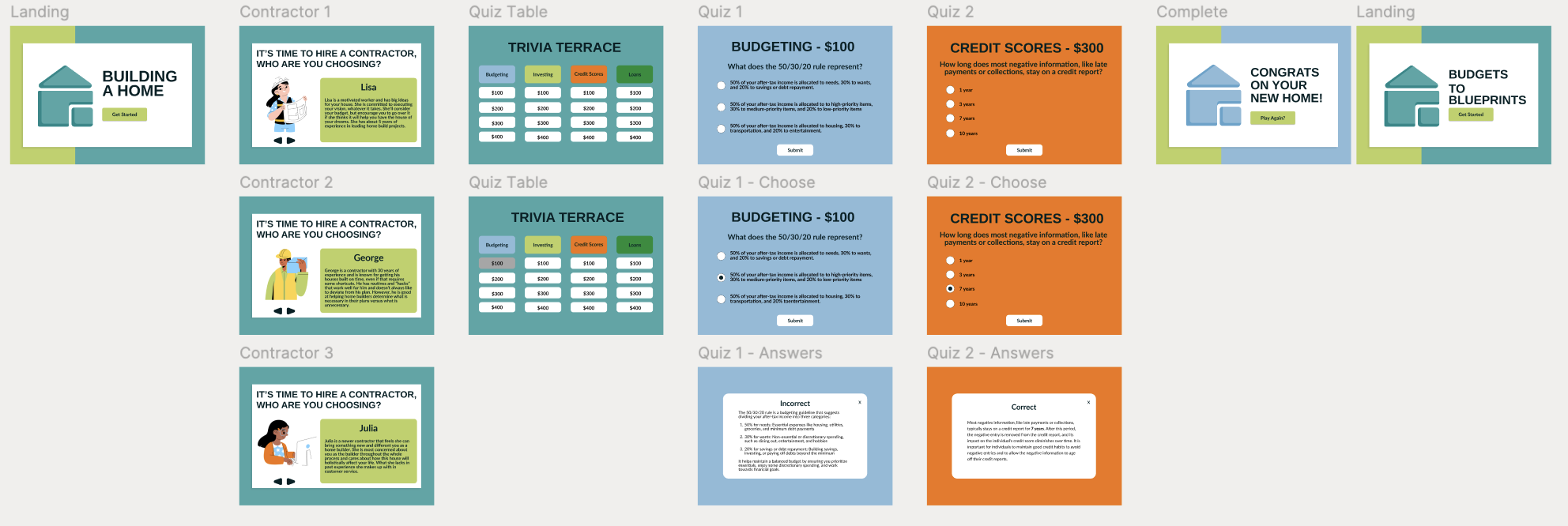
• Story (Home Building): The user will get to build out a home, choosing a place to live, contractor, home frame, etc.
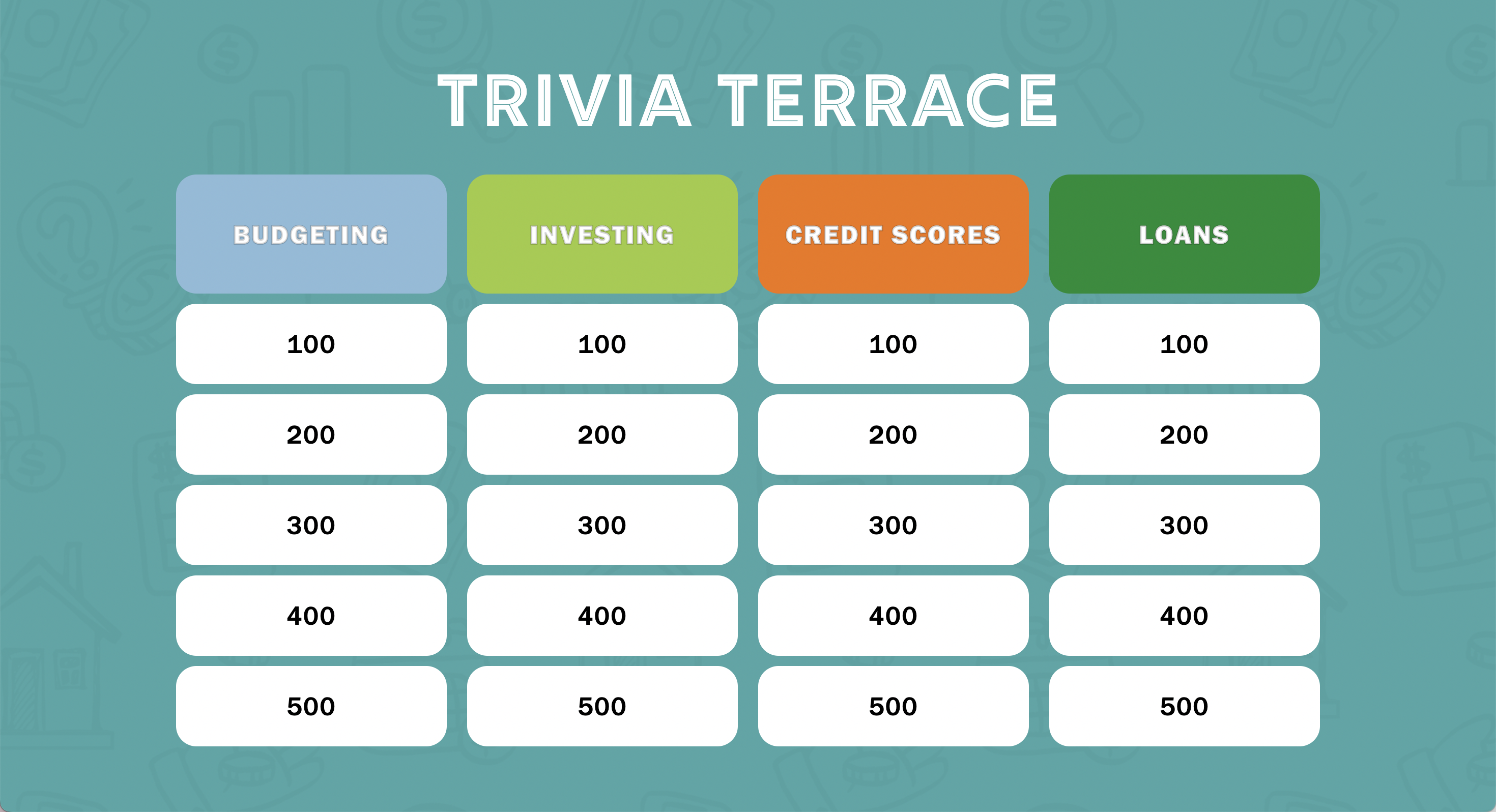
• Trivia Terrace: A jeopardy-inspired game where the user will learn about 4 important financial topics we thought
were most important to teach to high school and college students: loans, credit scores, investing, and budgeting
• Callouts: pop-up financial tips throughout the story portion of the game
The structure of the website was mapped out to optimize user engagement:
• Home page → home building page → quiz table → answer 2 questions
• It will loop around until all the questions have been answered and a completion screen will show that combines all the house
choices and shows you the dream home you have built
To encourage the users more every question was going on be different amounts so if you got the answer right you could use
the money towards building your house.
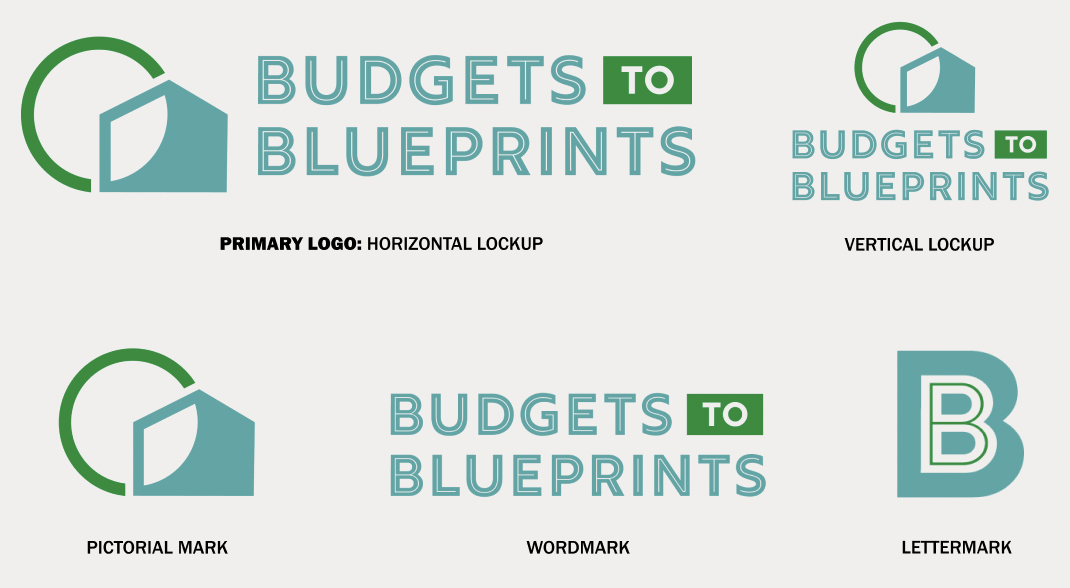
Once we decided on those key features we had to create the site’s brand guidelines which would include our mission, tone,
logos, colors, and other visual components to ensure that the tone and look of the website were cohesive across the board.
Check out our design system here!

From the design system, we re-prototyped the website based on our new guidelines.

After fully fleshing out a round of our website it was time to do some user testing. We reached out to high school and college students to test out the website. Our main research goals for user testing were:

And these were some of the key findings we got from the user research:

• 100% of participants enjoy playing trivia and use gamified platforms like Quizlet, Kahoot, and Duolingo to
learn new topics
• 7 out of 9 participants thought that the combination of personalized home building and trivia in one game was exciting
• 8 out of 9 participants would use Budgets to Blueprints to learn more about financial topics
• Most users described our website as easy to use, organized, helpful, and effective
We then used these key findings to refine our design and improve the overall user experience, ensuring the website was more
engaging and effective for our target audience.
Once we figured out all the UX/UI and implemented all the changes from the user testing we started to focus on the final part
of the website, something we had been pushing off for so long — the progress-saving feature, how to make it save data for the
points and the home building.
Check out our user experience research plan and research report here!
We didn’t even know where to start with this and after many failed attempts we were able to figure out a solution: localStorage!
Every user’s progress will be saved through this and if they were to exit out of the website, they wouldn’t lose any of the
choices they made. Heaven then went in and created all the different home possibilities that we could show once someone had
gone through the entire game.

Results
Throughout this project, we have learned the importance of communicating, expecting the unexpected,
being flexible, and quickly adapting to any situation.
Since it took us a while to figure out how to save the game data we had to scrap our additional idea of implementing a
scoring system where if the user got the trivia question right they would be “awarded” cash that can be used for better
home upgrades.
Moving forward, we plan to implement a scoring system that rewards users with virtual currency for correct trivia answers.
This currency could then be used for home upgrades within the game, providing additional motivation and enhancing the overall
experience
But for now, the project is complete! Check out Budgets to Blueprints here.